Nicht nur für iPhone und iPad stellt Apple Richtlinien für die jeweiligen Benutzeroberflächen zur Verfügung, auch für seinen Neuankömmling „Apple Watch“ stehen die Human Interface Guidelines bereit.
Apple überarbeitet Apple Watch Human Interface Guidelines
Die neuen Richtlinien für die Apple Watch Oberfläche sind deutlich besser strukturiert als die bisherige Version. Apple erklärt in epischer Breite, auf welche Punkte Drittanbieter-Entwickler bei der Entwicklung von Apps achten sollen. Hierfür hält der Hersteller aus Cupertino viele nützliche Tipps bereit.
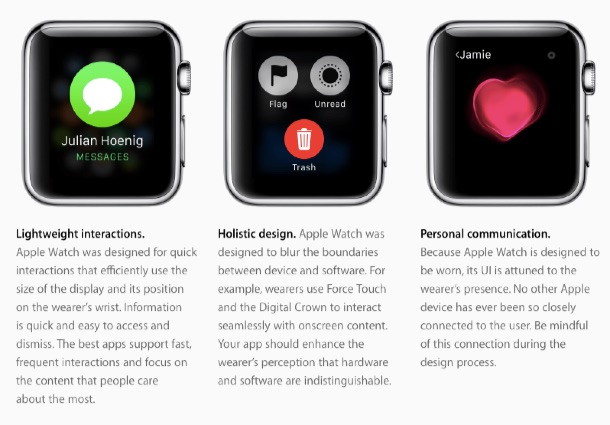
Unter anderem geht es dabei um schnelle Interaktionen. Auf der Apple Watch und über die zugehörigen Apps machen lange Interaktionen keinen Sinn. Stattdessen setzt Apple auf schnelle Interaktionen, die das verhältnismäßig kleine Display effizient ausnutzen. Nur wenige Buttons auf dem Display sind empfohlen, so dass sich der Anwender darauf fokussieren und seine Auswahl treffen kann.
Auch zu Force Touch äußert sich Apple und erklärt, dass das Display nicht nur ein einfaches Antippen registriert, sondern auch Druck auf das Display erkennt und darüber neue Möglichkeiten schafft. Innerhalb der Nachrichten-App könnt ihr beispielsweise per Force Touch euren Standort versenden.
Stichwort Digital Crown. Apple erklärt, dass die Digitale Krone eine Möglichkeit bietet, zu scrollen, ohne die Sicht auf das Display zu versperren. Gleichzeitig mach Apple darauf aufmerksam, dass Drittanbieter-Apps nur das Scrollen der Digitalen Krone nutzen können. Andere Interaktionen sind derzeit über die Digitale Krone für externe Entwickler nicht möglich.
Weitere Themen mit denen sich Apple mit den neuen Richtlinien beschäftigt sind der seitliche Button, App Components, UI Elements, Spezifikationen und Resourcen.
Sie sehen gerade einen Platzhalterinhalt von Facebook. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von Instagram. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen
0 Kommentare