Dank MapKit JS können Apple Maps nun auch auf Webseiten eingebunden werden. Damit haben Webseitenbetreiber eine neue Möglichkeit, um ihren Lesern weiteres Kartenmaterial anzubieten und Örtlichkeiten darzustellen.
Apple Maps kann auf Webseiten eingebunden werden
Im Rahmen der WWDC 2018 Keynote hat Apple die hauseigene Karten-Applikation nicht näher thematisiert. Die Worldwide Developers Conference besteht glücklicherweise nicht nur aus der Keynote, sondern auch aus zahlreichen weiteren Sessions. So wurde in einer anschließenden Präsentation bekannt gegeben, das Apple Karten nun mit MapKit JS in Webseiten eingebundenen werden können. Bisher ist dies zum Beispiel mit Google Maps oder Microsoft Bing möglich.
Apple Maps im Web ist nicht ganz neu. Apple setzt seit rund zwei Jahren auf die eigene Kartendarstellung bei Mein iPhone suchen in der iCloud. Auch wurden Karten auf der WWDC Webseite entsprechend dargestellt.
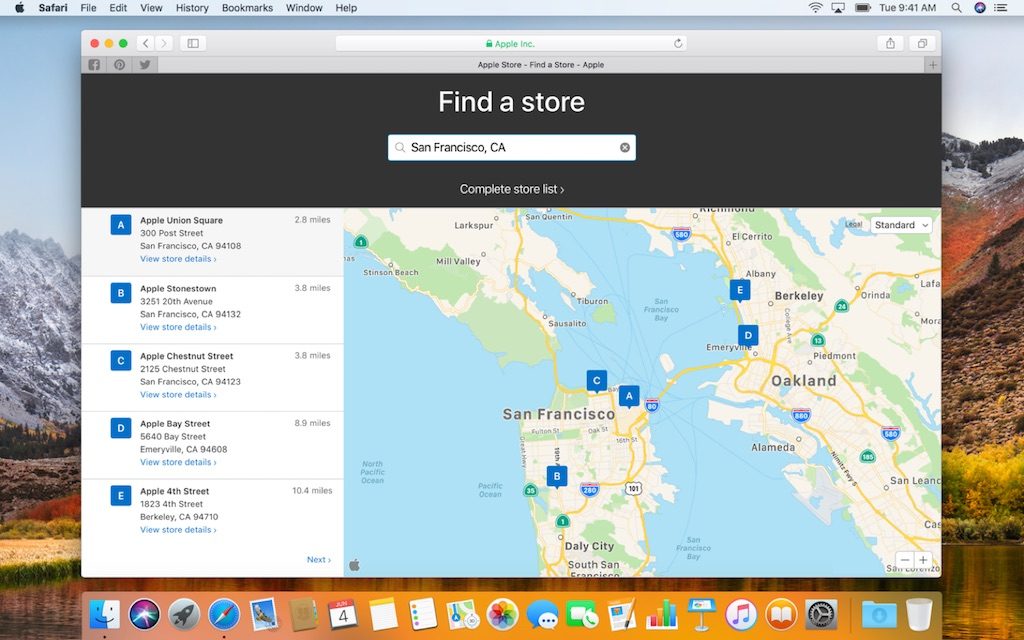
Wie zu erwarten war, funktioniert MapKit JS sowohl auf mobilen als auch stationären Geräten. Anwender können die selben Gesten verwenden wie bei der nativen Karten-App. Dazu gehört unter anderem das Drehen der Karte oder das hinein zoomen per Pitch-to-Zoom Geste. Hier seht ihr eine Beispiel-Implementierung von Apple Maps.
Zunächst startet das Ganze in einer Beta-Phase. MapKit JS ist auf 250.000 kostenlose Instanziierungen und 25.000 Service-Aufrufe pro API Key pro Tag beschränkt. Die Google Maps API erlaubt demgegenüber nur 100.000 kostenlose Instanziierungen pro Monat. Sollten Webseitenbetreiber mit dem kostenlosen Angebot nicht auskommen, bittet Apple um Kontaktaufnahme.
Solltet ihr also zukünftig z.B. auf der Webseite eures örtlichen Fahrradhändlers nach schauen, wo dieser nochmal genau seinen Standort hat, so könnte euch dort eine Apple Karten-Darstellung begrüßen.
Sie sehen gerade einen Platzhalterinhalt von Facebook. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von Instagram. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen
Habe versucht, das unter WordPress Elementor einzubinden.
Mit Google: super simpel und sieht gut aus.
Mit Apple: komplett gescheitert. Den Code eingebettet über HTML. Ergebnis: leere Karte. Nirgendwo eine Anleitung, wie das funktionieren soll. So gerne ich Apple Karten unterstützen wollte, so ungerne kann ich Stunden oder Tage damit verbringen, um rauszubekommen, wie zum Teufel man Karten einbettet. Wenn Apple ihre Karten eingebettet sehen will, müssen sie halt auch die Community entsprechend supporten.
Hinweis: Bin nur ein engagierter Amateur, kein Coder.
Dann arbeite ich halt erstmal weiter mit Google. Das funzt easy.